On the toolbar, go to Structure -> Block layout -> Block types
Click the Add custom block type button
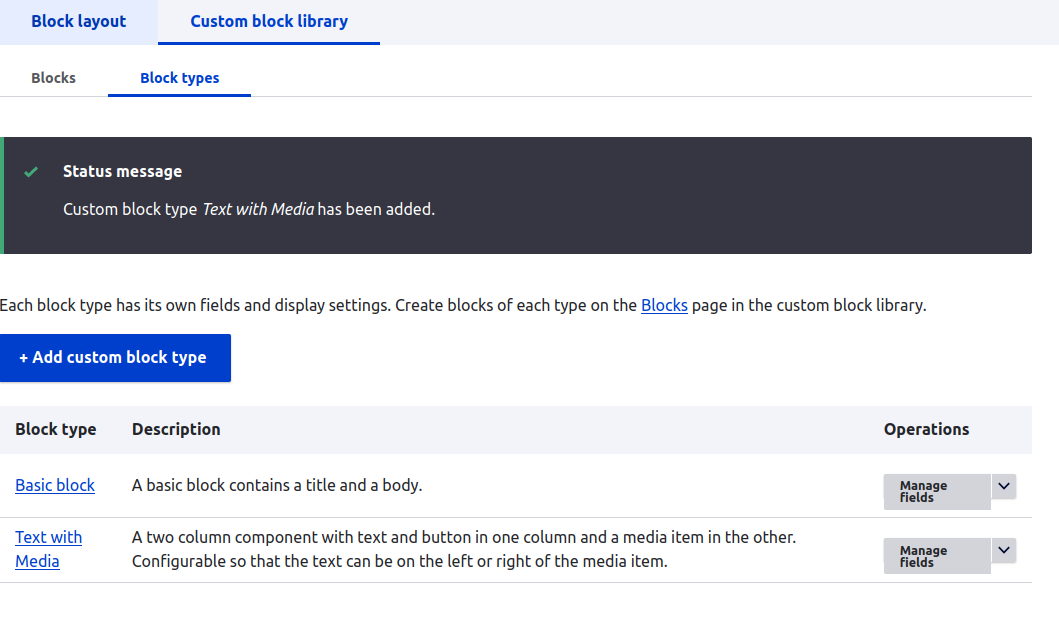
- Label: Text with Media
- Description: A two column component with text and button in one column and a media item in the other. Configurable so that the text can be on the left or right of the media item.
The Text with Media block is now available in the Custom block library.

Done. Next, we'll add the Heading (paragraph) to the block.