Select Manage fields from the drop-down on the right.
Delete the default Body field. Select Delete from the drop-down on the right and follow the instructions.
Click the Add field button.
Select Paragraph (under Reference revisions)
- Label: Heading
Click the Save and continue button
Change the Allowed number of values to Limited / 1
Click Save
You will be on the Edit screen.
Add any Help text you would like to display.

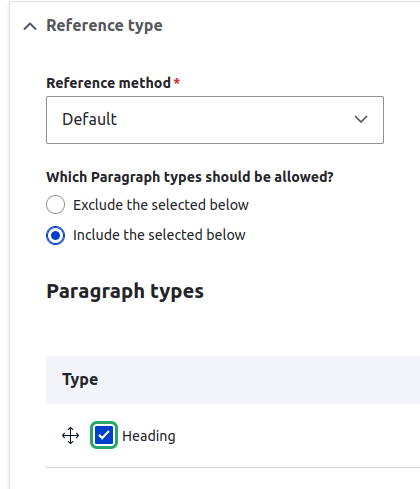
Leave the Reference method at Default
Under Paragraph types, check Heading
Click the Save settings button
Done. Now to add the Text field