Add a Paragraph type called Button
Go to Structure -> Paragragph types -> Add paragraph type
- Label: Button
- Description: A button component that can be configured with different styles
Click the Save and manage fields button.
Add fields to the Button paragraph type
Click the Add field button.
From the Add a new field dropdown;
- List(text)
- Label: Button style
Click Save and continue
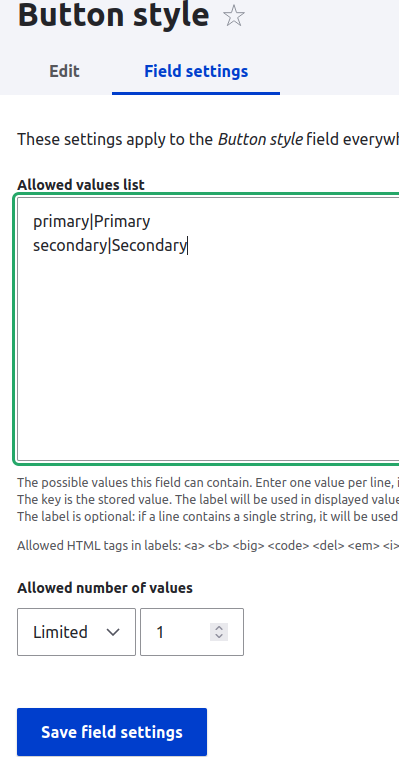
Under Field settings, add the following to the list

Click Save field settings
You're now on the Button style edit form. You can make changes on that form.
Click Save settings when you're finished.
You should be back on the Manage fields form.
Click the Add field button.
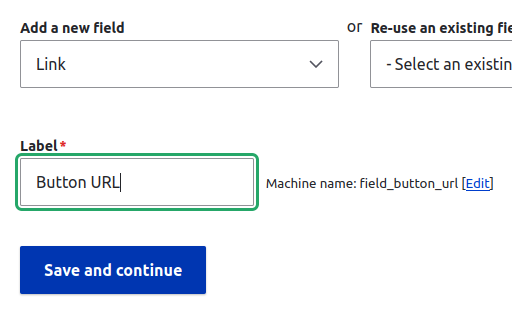
From the Add a new field dropdown;
- General: Link
- Label: Button URL

Click Save and continue
Under Field settings, accept the defaults
- Allowed number of values: Limited / 1
Click Save field settings
We're back on the Edit form. Here, you can accept the defaults.
Click Save
Done. In terms of Atomic design, we've created the Atoms (heading and paragraph) that we'll use. Now, it's time to create the block, or molecule.