For the Text field, we'll use a text field that incorporates CKEditor.
In your custom block, click the Add a field button.
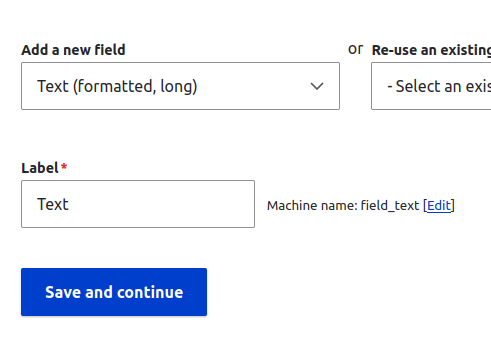
From the Add a new field dropdown, scroll down and select Text (formatted long).
- Label: Text

Click the Save and continue button.
For field settings, we'll keep the default values:
- Allowed number of value: Limited / 1
Click the Save field settings button.
On the next form, you can add help text, flag the field as Required, and supply a default value. For now, let's leave these at their default values.
Click the Save settings button.
Done. Next, we'll add the Button.